
- 未経験からWebデザイナーになるには何をすれば良いの?
- そもそも未経験からWebデザイナーになれるの?
- 未経験からWebデザイナーを目指す上でのコツを教えて!
こんな思いを持っている方も多いのではないでしょうか?
当記事では、そんな方のために未経験からWebデザイナーになるための必須のスキルやツール、おすすめの4つのステップなどを紹介します。
また未経験からWebデザイナーを目指してく上で、『自分はどう学んだら良いのか?』『どのようにしてWebデザイナーになっていくか』などは、なかなか一人で解決できない悩みですよね?
そんな方のためにあるのが、WEBCOACHの無料カウンセリングです。
現役のフリーランスにWebデザイナーになる上での悩みを相談できるので、気になる方はぜひ一度詳細をチェックしてみてください!
👇合わせて読みたい👇
Webデザイナーとは?仕事内容や年収・未経験はやめとけと言われる理由も解説
社会人が未経験のままWebデザイナーに転職するのは難しい

未経験からWebデザイナーへの転職は、必要なスキルを持っていない状態では特に困難です。
市場には未経験OKの求人も存在しますが、これらのポジションはしばしば雇用条件が劣っており、長期的なキャリアアップを目指すには適していないことが多いです。
Webデザイナーとして高収入を目指すなら、まずはグラフィックデザインやコーディングなど、業界で求められる核となるスキルの習得が必須です。
しっかりとした基礎を築くことが、成功への第一歩となります。
Webデザイナーになるには必須のスキル5選

Webデザイナーとして成功するためには、特定のスキルの習得が不可欠です。
ここでは、その業界で求められる代表的な5つのスキルを紹介し、それぞれの重要性について詳しく解説します。
これらのスキルを習得することで、Webデザインの分野でのキャリアを効果的に築いていくことができます。
グラフィックデザインスキル
グラフィックデザインスキルは、webデザイナーにとって不可欠な能力の一つです。
このスキルは以下のように大きく3つの要素に分けられます。
- グラフィック作成ソフトの熟知
- 創造的なデザインアイデアの企画力
- 効果的にメッセージを伝える表現力
主要なグラフィックソフトにはAdobe Illustrator、Photoshop、そしてFigmaがあり、これらのツールの違いや特徴、操作方法を理解することが求められます。
しかし、ソフトの操作技術だけでなく、企画力や表現力も同様に重要です。
企画力や表現力は、単に「センスが良い」という曖昧な表現で片付けられがちですが、実際には体系的な学習と実践を通じて、誰もが一定レベル以上のデザインをつくれるようになります。
写真選びから色彩の使い方、文字や画像のレイアウト等も上手なデザインの法則を学ぶことで身に付けることができます。
Webマーケティングスキル
Webデザイナーにとって、デザインだけでなく、集客を促進するWebマーケティングスキルを持つことも重要です。
このスキルセットには、SEO(検索エンジン最適化)、広告運用、SNS運用が含まれます。
これらは、デザインしたサイトやプロジェクトを対象オーディエンスに効果的に届け、視認性を高めるために不可欠です。
Webマーケティングの技術を習得することで、Webデザイナーは自分の作品をより広範囲に展開し、キャリアの可能性を大きく広げることができます。
このスキルは、デジタル時代のマーケットでの競争力を強化するために極めて有効です。
HTML・CSS・JavaScriptなどのコーディングスキル
コーディングスキルは、webデザイナーにとって必須の技術です。
これらのスキルは以下のように大きく二つのカテゴリーに分けられます。
- 基本的な言語知識
- マーケティングやUI/UXに関連する専門知識
HTML、CSS、JavaScriptはweb開発の基礎を形成し、これらの言語の特徴を理解し、適切な場面で正確にコードを書く能力が求められます。
例えば、HTMLでサイトのどこにどんな要素を追加するかを定義し、CSSで色や装飾を加え、JavaScriptで動的な要素を実装します。
しかし、コーディングスキルは単にコードを書く技術に留まりません。
SEOの基本を理解し、検索エンジンに友好的なウェブサイトを構築すること、またUI/UXの原則を適用してユーザーにとって使いやすく、視覚的に魅力的なサイトをデザインすることが、他のコーダーやデザイナーと差をつける要素となります。
これらのスキルを習得することで、技術的な実装だけでなく、最終的なプロダクトの品質を大きく向上させることができます。
UI・UXやディレクションなどのエキスパートスキル
UI・UXやディレクションなどのエキスパートスキルは、必須とまではいきませんが市場価値を高め、高収入を目指す上であると嬉しいスキルです。
UI/UXデザインは、ユーザーがサイトやアプリをより使いやすく親切な機能にするために必要なスキルです。
また、ディレクションスキルは、デザインをチーム単位で行う際に、役割分担を適切に決めプロジェクトを効率的に進めるために必要なスキルのことです。
マーケティングの知識は、サイトやアプリを使うユーザーとしてどのような人を想定して、ユーザーにどのような行動をとってほしいかを設計するのに必要になってきます。
これらの専門スキルを身につけることで、webデザイナーとしての差別化を図り、月収50万円以上を安定して目指すことが可能になります。
ただし、スキル習得の難易度は高くwebサイト制作ができるだけでも十分な収入が得られることを考えると習得の優先度は低めです。
クライアントからヒアリングするためのコミュニケーション能力
Webデザイナーにとって、クライアントと効果的にコミュニケーションを取り、正確なヒアリングを行う能力は極めて重要です。
このスキルは、クライアントの要望を正確に理解し、それを具体的なデザインに反映させるために不可欠です。
また、自身のデザイン案をクライアントに適切に説明し、プロジェクトを獲得する際にも重要な役割を果たします。
コミュニケーション能力が高いWebデザイナーは、クライアントの信頼を勝ち取りやすく、長期的な関係構築にも寄与します。
この能力を養うことは、キャリアの成功を大きく左右する要因となります。
未経験からWebデザイナーになるには?4ステップで解説!

未経験からWebデザイナーへの道は明確なステップを踏むことで、誰でも始められます。
このプロセスには、基本的なデザインの理解から始まり、専門的なツールの習得、実践的なプロジェクトを通じてのスキルアップ、そしてプロとしてのポートフォリオの作成まで含まれます。
各ステップは、確実に次の段階へと進むための基盤を築き、未経験者でも効率的にWebデザイナーとしてのキャリアを築くことが可能になります。
Webデザインの実務で使用するツールを準備する
webデザインの実務では必須になるツールがいくつかあります。
- 一定以上のスペックを持つパソコン
- Adobe IllustratorやPhotoshopのようなグラフィックデザインソフトウェア
- HTML、CSS、JavaScriptなどのコードを書くためのテキストエディタ
これらのツールを揃え、それぞれの操作方法や機能についての知識を身につけることが、効率的なwebデザインの実務には欠かせません。
以下で詳しく見ていきましょう。
一定以上のスペックのパソコン
webデザインの作業を効率的に進めるためには、一定以上のスペックのパソコンが必要です。
デザイナーではMacを使用している人が多い傾向にありますが、Windowsベースのシステムでも十分に対応可能です。
重要なのは、パソコンの性能がwebデザインの要求を満たしているかどうかです。
CPU
CPUは、パソコンの「頭脳」とも言える部分であり、作業のスムーズさを左右します。
Intel Core i5以上のプロセッサ、またはMacの場合はM1チップを搭載したモデルが望ましいです。
メモリ
メモリは16GB程度あると、複数のアプリケーションを同時に快適に動かすことができます。
ストレージ
ストレージに関しては、256GB以上のSSDが推奨され、これによりデータの読み書き速度が向上し、作業効率が大幅に改善されます。
画面サイズ
画面サイズは15インチ以上が理想的で、より広い作業スペースを提供し、細部にわたるデザイン作業を容易にします。
これらのスペックを満たすパソコンを選ぶことで、webデザインのプロジェクトをより快適に、かつ効率的に進めることができます。
IllustratorやPhotoshopなどのグラフィックソフト
webデザインにおいて、Illustrator、Photoshop、Figmaなどのグラフィックソフトは欠かせないツールです。
これらのデザインツールは、それぞれ異なる目的と機能を持ち、プロジェクトの要件に応じて使い分けることが重要です。
Adobe Illustratorは、ロゴやアイコン、複雑なデザインカンプの作成に適しています。
ベクトル画像という拡大・縮小しても画質が劣化しないものの編集を行うツールであり、高品質なグラフィックスを保持することができます。
Adobe Photoshopは、画像の加工や合成に強みを持つソフトウェアで、写真素材の編集やリアルなテクスチャの作成、細部の調整に優れています。
複雑な画像処理やアートワークの制作には欠かせません。
Figmaは、UI/UXデザインとプロトタイピングに特化したオンラインツールで、リアルタイムでの共同作業やフィードバックが可能です。
ウェブやアプリのデザイン設計において、効率的なコラボレーションを実現します。
これらのツールを適切に使い分けることで、webデザインのクオリティを大幅に向上させることができます。
各ツールの特性を理解し、プロジェクトのニーズに合わせて最適なソフトウェアを選択することが、効果的なデザインワークを行ううえで重要です。
コーディングに必要なテキストエディタ
テキストエディタは、コーディング作業における基本ツールで、コードやマークアップ言語を含む、文字情報のみを扱うファイルを作成、編集、保存するためのソフトウェアです。
テキストエディタを使用することで、コーディングの視認性を向上させ、入力補助機能によって作業効率を大幅に上げることができます。
また、多くのテキストエディタはプラグインを追加することで、さらに高度な機能を利用することが可能です。
これにより、個々のコーダーのニーズに合わせたカスタマイズが行え、より快適なコーディング環境を構築できます。
必要なスキルや知識を習得する
Webデザイナーとして成功するためには、重要なスキルの習得が必須です。
スキル習得のアプローチは主に二つあります:独学とスクールでの学習です。
独学はコストが低く、自分のペースで進められるというメリットがありますが、方向性を見失いやすいというデメリットも。
一方、スクールでは専門家からの直接的な指導を受けることができ、体系的に学べるメリットがありますが、費用がかかることがデメリットです。
各方法を理解し、自分に合った学習スタイルを選ぶことが重要です。
自由なスタイルで勉強できる独学
独学はWebデザイナーとしてのスキルを安価に習得する方法です。
教材の購入以外に大きな費用がかからず、自分のペースや好みに合わせて自由に学習計画を立てられるのが大きなメリットです。
しかしながら、独学にはいくつかのデメリットも存在します。
まず、効率的なカリキュラムを自分自身で設計する必要があり、これが学習の効率を落とす原因となることがあります。
また、分からない内容に対して質問する相手がいないため、解決に時間がかかることも多くなります。
さらに、一人で学習を進める中でモチベーションを維持することは非常に困難で、これが挫折につながるリスクを高めます。
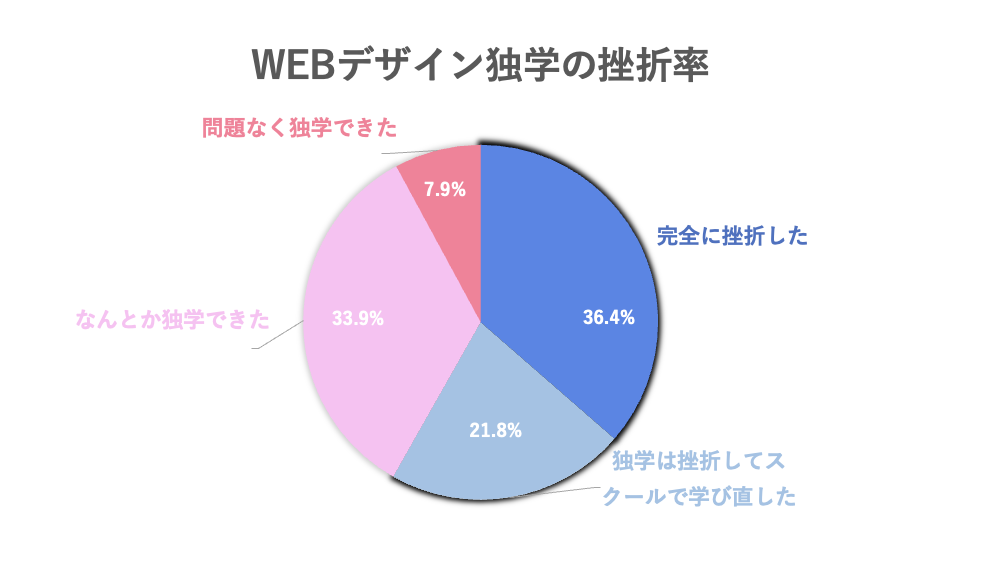
以下のグラフは独学でWebデザイナーを目指した人の中でどれくらいの割合が挫折してしまったのかを表しています。
特に未経験からWebデザイナーを目指す場合、学習の途中で挫折する可能性が高くなります。
また、時間面ではWebデザイナーとしてのスキルを習得するために2年以上かかる場合も少なくありません。
費用面では、最初は低コストで始められるものの、必要な教材費が積み重なり、最終的には20万円から30万円程度の出費が発生することも考えられます。
これらの点を踏まえると、独学は自由度が高く初期投資が少ない方法ですが、学習の効率や持続性、最終的な費用には注意が必要です。
未経験者には特に、より体系的なサポートが受けられる学習方法を検討することをおすすめします。

手厚いサポートを受けながら学習できるオンラインスクール
オンラインスクールは未経験からWebデザイナーを目指す方にとって、多くのメリットを提供します。
整備されたカリキュラムにより、学習効率が大幅に向上し、任意のタイミングで質問ができる環境が整っています。
また、他の受講生との交流は、学習中のモチベーションを維持しやすくするだけでなく、お互いの進捗を刺激し合うことができます。
多くのスクールでは、転職サポートも提供されており、コース修了後のキャリアパスを具体的に描く手助けを受けることが可能です。
ただし、これらのサービスを享受するためには受講料が必要となりますが、補助金制度の活用によって、費用の負担を大幅に軽減することが可能です。
特に「リスキリングを通じたキャリアアップ支援事業」に参加しているスクールでは、受講料の最大70%が補助されるため、金銭的な心配を少なくして学び始めることができます。
最短3ヶ月でWebデザイナーとしてのスキルを身につけ、新たな職業に就く道を歩むことも夢ではありません。
このように、オンラインスクールは未経験者が効率良く必要なスキルを習得し、転職を目指す強力なサポートを提供するため、積極的な入会が推奨されます。
Webデザイナーに転職する準備をする
スキル習得後、転職成功には実践経験が不可欠です。
この段階で必要なのは、具体的なプロジェクトに取り組み、必要な実力を身につけること。
実績を積むことで、転職市場での競争力が高まります。
これらの経験は、実際の職場環境でのスキル適用能力を示す貴重な証となります。
ポートフォリオを作成する
ポートフォリオの作成は、Webデザイナーとして転職する際に不可欠です。
このポートフォリオは、自分の実力、経験、そして創造性を示すための重要なツールとなります。
それは転職市場で自己をアピールする手段として、また、潜在的な雇用主に対して自分のデザインスキルとプロジェクト遂行能力を示す方法として機能します。
効果的なポートフォリオには、代表的な作品が選ばれ、各プロジェクトの背景、使用した技術、そして達成した成果が明確に説明されていることが求められます。
案件を獲得して実務経験を重ね、実績を積む
実務経験を積むためには、案件の獲得が必要です。
これにはクラウドソーシングサイトが大いに役立ちます。
特に「クラウドワークス」と「ランサーズ」のようなプラットフォームでは、多様なデザイン案件が常時掲載されており、未経験者からプロフェッショナルまで幅広いレベルのWebデザイナーが利用しています。
また、Webデザインスクールに通う場合、スクールからのサポートとして具体的な案件が提供されることもあり、これが初めての実務経験となることも少なくありません。
このようにして獲得した案件を通じて、実務経験を重ね、業界内での実績を積み上げることが、キャリアアップに直結します。
企業に勤める、またはフリーランスとしてWebデザイナーになる
Webデザイナーとしての転職活動の最終段階は、適切な求人に応募し、職を確定させることです。
多くのWebデザイナーは企業に正社員として勤務する道を選びますが、副業やフリーランスとして独立する選択肢も増えています。
企業での勤務は安定した収入とキャリアの機会を提供する一方、フリーランスは柔軟な働き方とプロジェクトの自由度をもたらします。
どの道を選ぶかは、個々のキャリア目標とライフスタイルによって異なります。
実際にWebデザイナーになり活躍している人の声を紹介
未経験からWebデザイナーになるにはWEBCOACHが一番おすすめ!

未経験からWebデザイナーを目指すなら、WEBCOACHが最適な選択肢です。
このオンラインスクールは、Webデザインの教育に特化しており、充実したカリキュラムと実践的なトレーニングを提供しています。
多くの卒業生が業界で成功を収めており、その証として以下では受講生の声を紹介しています。
WEBCOACHは、初心者からプロフェッショナルまでを育成するサポート体制が整っており、個々の学習スタイルに合わせた指導が受けられるため、未経験者に特におすすめのスクールです。
次のセクションでは、WEBCOACHがなぜ推奨されるのか、具体的な理由と受講生の声を紹介します。
なぜWEBCOACHがおすすめなの?
WEBCOACHには主に以下のような特長があります。
- 24時間質問対応が可能でAIの活用による質問対応サービスもある
- プロのコーチからマンツーマンの指導を受けられる
- Webデザイン、Webマーケティング、プログラミング、データ分析など、Webデザイナーになるために必要なスキルを網羅的に学べる
- 「リスキリングを通じたキャリアップ支援事業」という補助金制度の対象になっているため受講料が最大で70%オフになる
WEBCOACHを受講した受講生の声を紹介!
自分に合ったキャリアアップ方法を相談したい場合は無料カウンセリングへ

Webデザイナーとしてのキャリアを目指す上で、方向性に悩んだり、次のステップが不明確な場合は、無料カウンセリングを利用することをおすすめします。
当社の無料カウンセリングでは、Webデザインのプロフェッショナルが個々の状況に応じたアドバイスを提供し、Webデザイナーとしてのキャリアパスを明確にするお手伝いをします。
これにより、自分に最適な学習プランやキャリア戦略を立てることが可能になります。
よくある質問に回答
Webデザイナーの年収はどれくらい?
Webデザイナーの年収は、勤務形態やキャリアの段階、そして持っているスキルの専門性によって大きく異なります。
企業に所属する場合、平均的な年収は500万円から800万円程度で、これは主に企業の規模や経験年数に依存します。
経験が豊富であればあるほど、また大きな企業であればそれだけ年収も高くなる傾向にあります。
一方、フリーランスとして活動するWebデザイナーは、自分の実力と取り組むプロジェクトによって年収が大きく変わります。
優れた実力と高度なスキルを持つフリーランスは、1000万円以上を稼ぐことも珍しくありません。
特に、WebマーケティングやWebディレクションのスキルを持ち、グラフィックデザインやUI・UXデザインなどの専門性を高めたデザイナーは市場価値が高く、大きなプロジェクトを獲得しやすいです。
スキルに応じた収入の例としては、バナー制作の技術を身につけた場合、月収数万円からスタートすることが一般的です。
Webサイト全体の制作ができるようになると、月収は30万円程度に跳ね上がります。
そして、Webマーケティングやディレクション能力を含む幅広いスキルセットを習得することで、月収100万円以上を目指すことが可能です。
これらのスキルは、Webデザイナーとしてのキャリアを大きく左右し、高収入を得るための鍵となります。
中学生や高校生から目指す場合、美術系の大学に行く必要はある?
webデザイナーを目指す多くの中学生や高校生からよく聞かれる質問が、webデザイナーになるためには美術系の大学に通う必要があるのかというものです。
結論としては、必ずしも美術系の大学に通う必要はないでしょう。
理由は、webデザイナーになるために必要なスキルは、大学に通わなくても、書籍やオンライン教材、専門スクールなどを通して学ぶことが出来るからです。
ただし、美術系の大学に通ってデザインを専門的に学んできた人と同じ土俵で働くことになるため、案件を獲得できるだけの実力が必要です。そのためには、大学での学習に負けないレベルの十分な学習と実践を積み上げていくことが求められます。
Webデザイナーになるには資格は必要?
結論として、Webデザイナーになるには資格は必要ありません。
ですが、スキルを習得するうえで役にたつ資格は存在します。
Webデザインに関する資格についてもっと詳しく知りたい方は以下の記事をぜひお読みください!
👇合わせて読みたい👇